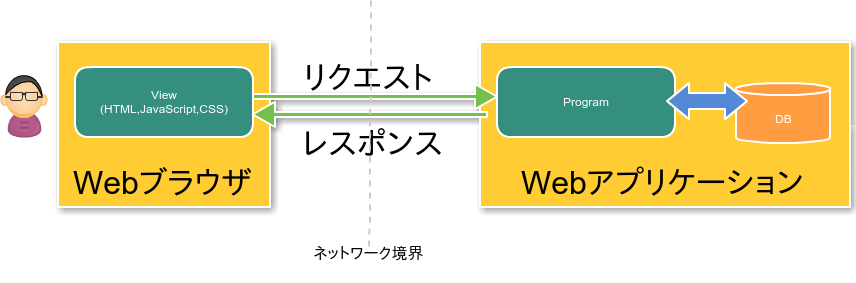
ウェブアプリケーション(Web application)は、インターネット(もしくはイントラネット)などのネットワークを介して使用するアプリケーションソフトウェアである。多くの場合、これらのアプリケーションは、Webブラウザ上で動作するプログラミング言語(たとえばJavaScript)によるプログラムとWebサーバ側のプログラムが協調することによって動作し、ユーザはそれをWebブラウザ上で使用する。 (Wikipedia「ウェブアプリケーション」より引用)

Webアプリケーションとして動作するプログラムを作成する方法は種々多様に存在する。 例えば「CGI」という仕組みで開発することができるし、PHP や JavaEE や Ruby on Rails などを利用して開発することもできる。
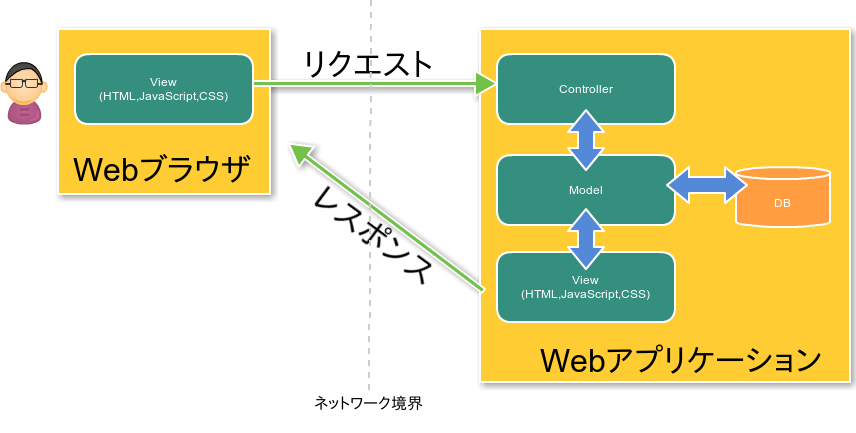
Webアプリケーションは「開発」するのみならず、その後に「保守」や「改修」が発生するのが一般的である。 そのため、保守や改修がしやすいように「設計」をして開発を進めるのが一般的である。 Webアプリケーションの設計で重要なことの一つは「いかにしてロジックと表示(ビュー)を分離するか」ということ。 ロジックと表示を分離する設計のベストプラクティスとして「MVC(Model-View-Controller)モデル」が有名。 その他にも「MVVM(Model-View-ViewModel)モデル」などがある。
適切に設計されたWebアプリケーションのプログラムは「可読性」が良く、「テスト」が簡単になる。そのため、保守や改修もしやすくなる。

Common Gateway Interface(コモン・ゲートウェイ・インタフェース、CGI)は、ウェブサーバ上でユーザプログラムを動作させるための仕組み。 (Wikipedia「Common Gateway Interface」より引用)
例えばプログラミング言語PerlでCGIを利用しWebアプリケーションを開発する場合「Perl言語の出力処理でHTML文字列を出力する」という風にプログラムを記述する。
プログラミング言語PerlでWebアプリケーションを記述した例
#!/usr/bin/perl
print 'Content-type: text/html \n\n';
print '<html>\n';
print ' <head><title>Hello</title></head>\n';
print ' <body>Hello World!</body>\n';
print '</html>\n';
上記は単純な例であるが、設計をすることでMVCやMVVMなどの構造でWebアプリケーションを記述することもできる。
PHP: Hypertext Preprocessor(ピー・エイチ・ピー ハイパーテキスト プリプロセッサー)とは、動的にHTMLデータを生成することによって、動的なウェブページを実現することを主な目的としたプログラミング言語、およびその言語処理系である。 一般的には PHP と省略して用いられており、これは「個人的なホームページ」を意味する英語の "Personal Home Page" に由来する[1]。 (Wikipedia「PHP: Hypertext Preprocessor」より引用)
PHPはWebアプリケーションの開発に特化した言語であるため「HTMLの中にPHP言語の処理を埋め込む」という風に記述できる。
プログラミング言語PHPでWebアプリケーションを記述した例
<html>
<head><title>Hello</title></head>
<body>
<?php
print 'Hello World!\n';
?>
</body>
</html>
上記は単純な例であるが、設計をすることでMVCやMVVMなどの構造でWebアプリケーションを記述することもできる。
1998年に発表され、主に大規模システム(サーバ用途)向けに、Java Servlet(サーブレット)、JavaServer Pages (JSP)、Enterprise JavaBeans (EJB)、Java Transaction API (JTA)、Java Message Service (JMS)、JavaMail、Java EE Connector Architecture (JCA)、およびXML関連のAPI(JAXP等)などの機能をセットにして提供するもの。多層システムの構築ができ、EJBによりトランザクション管理・リモート接続などの自動化ができる。 (Wikipedia「Java Platform, Enterprise Edition」より引用)
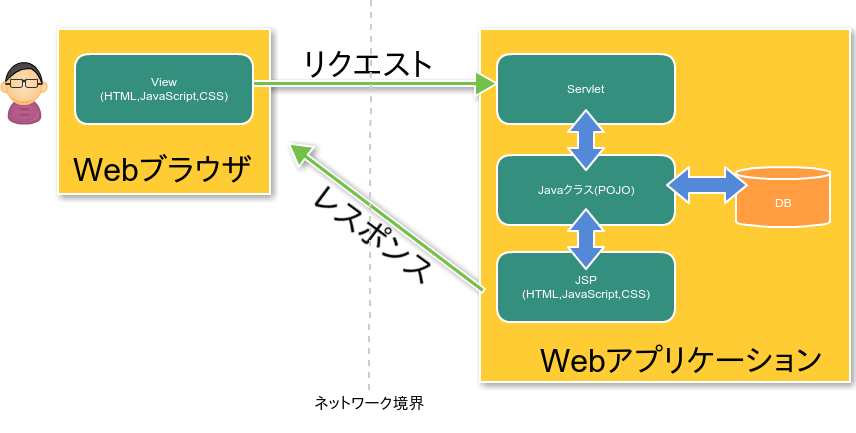
JavaEEのServletでWebアプリケーションを記述した例
import java.io.*;
import javax.servlet.*;
import javax.servlet.http.*;
/** Hello World!表示サーブレット **/
public class HelloServlet extends HttpServlet {
public void doGet (HttpServletRequest req, HttpServletResponse res) throws ServletException, IOException {
PrintWriter out;
res.setContentType("text/html; charset=UTF8");
out = res.getWriter();
out.println("<html>");
out.println(" <head><title>Hello</title></head>");
out.println(" <body>");
out.println(" Hello World!");
out.println(" </body>");
out.println("</html>");
}
}
JavaEEのJSPでWebアプリケーションを記述した例
<html>
<head><title>Hello</title></head>
<body>
<?
out.println("Hello World!");
?>
</body>
</html>

JavaEEにはServletやJSPなどWebアプリケーションを開発するための仕様が十分に定義されている。しかしながら、良い設計をすることは容易なことではなかった。 そのため、ある程度の設計を規約として持っている複数の「フレームワーク」が考案された。 例えば、StrutsやSpringやSeasar2などがそれにあたる。 これらフレームワークを利用すれば、比較的容易にベストプラクティスに沿った設計でWebアプリケーションの開発を進めることができる。
しかし、フレームワークは基本的にはJavaEEの仕様とは別で策定されているため、 JavaEEの仕様や方針が変わった場合、各フレームワークの機能が利用できなくなることがある。 また、各フレームワークは有志によりOSSで開発されていることがほとんどであり、OSSのコミュニティが衰退すると、そのフレームワークは時代遅れになってしまう。
そこで、JavaEE(Oracle)は各フレームワークが持っている機能をJavaEEの仕様として取り込む方向で活動を行っている。 今後、JavaEEにおいては別途フレームワークを導入するのではなく、JavaEEの仕様を「組み合わせて」Webアプリケーションを開発するのが主流になる可能性がある。 少なくともJavaEE(Oracle)はそこを目指している。
Ruby on Rails(ルビーオンレイルズ)は、オープンソースのWebアプリケーションフレームワークである。RoRまたは単にRailsと呼ばれる。その名にも示されているようにRubyで書かれている。またModel View Controller(MVC)アーキテクチャに基づいて構築されている。 (Wikipedia「Ruby on Rails」より引用)
Ruby on Rails はデフォルトとしてMVCを前提としているため、利用者は設計をある程度は割愛できる。 それに加え「scaffold」と呼ばれる機能でMVCおよびデータ(Model)に対するCRUDの雛形を自動生成できるという特徴があるため、敷居が低いという印象を与えてくれる。 そのため、Ruby on Rails の人気は急速に高まり、結果としてライブラリが充実し、機能に対する活発な議論によりフレームワークが洗練され、高速に進化を続けている。
また、プログラミング言語 Ruby は Perl や Lisp といった言語が持つ機能を多く取り入れており、プログラム記述の自由度と抽象度が高い。 そのため、開発者の裁量に沿ったプログラミングや設計が可能であるという特徴がある。
Ruby on Rails の基本理念。「Single Page Application」はリッチ・インターネット・アプリケーション(RIA:Rich Internet Application)を実現するための仕組み。 前時代RIA(JavaAppletやFlash)が行っていた機能をJavaScriptで実現し、Webブラウザ内で「画面の表示」や「画面遷移」が完結するWebアプリケーションのことを「Single Page Application」(シングルページWebアプリケーション)と言う。
2015年現在、「Single Page Application」は新しい考え方であり、様々なフレームワークや思想が登場している。いわゆる「戦国時代」の状態にある。
Webアプリケーションの設計で重要なことの一つは「いかにしてロジックと表示(ビュー)を分離するか」ということ。
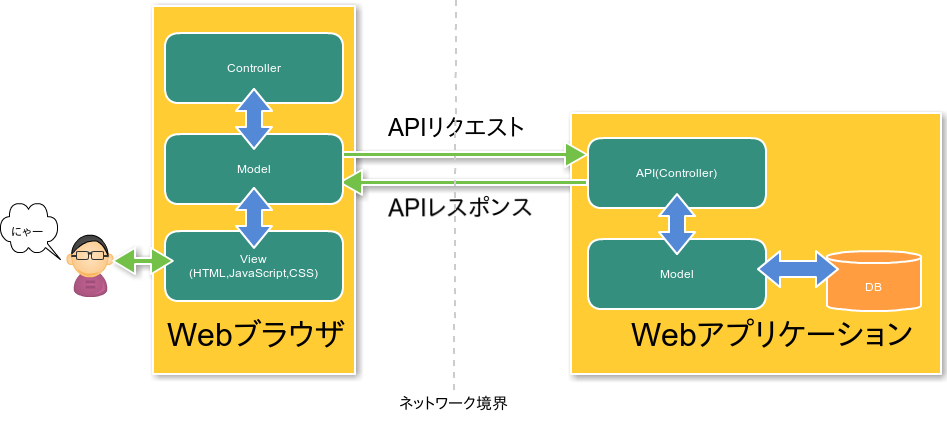
Webアプリケーションとはの節で上記のように述べた。 この「分離」をより徹底したものが「Single Page Application」である。
上記の「分離」を徹底することで、ロジックと表示(ビュー)は完全に分離される。
上記における「ロジック」について考えると、ロジックは業務に置けるルールをコード化したものであり、「入力」が「ロジック」に投入されると「出力」が決まる。 「入力」により「出力」が決まる場合、表示(ビュー)に関する考慮は必要ない。 また、「ロジック」は公開すべきでないルールや情報を用いて処理をするため、サーバ等に局所化し隠蔽する必要があることがほとんである。
これらのことを考慮すると、「ロジック」はサーバ上に局所化され、「入力」を受け付けて、「出力」をする機能で必要十分であると言える。 これを要約すると、サーバ側はAPIを持っていれば良い、ということうことになる。 なぜなら、API(Application Programming Interface)つまりインタフェースというのは「入力」と「出力」の規約のことだからである。
一方、クライアント側では、これまで同様に「表示」が必要であり、「画面遷移」が必要である。 それら機能をクライアント側のみで実現する仕組みが「Single Page Application」である。
Single Page Application を開発するためのフレームワーク

HTML5とJavaScriptが動作する環境は「Webブラウザ」のみならず「Androidアプリ」や「Windowsストアアプリ」にまで広がろうとしている。 Cordovaなどを利用すれば「iOSアプリ」もHTML5とJavaScriptで開発することができる。
Webブラウザ上で動作するJavaScriptはセキュリティ的な理由でプリンタなどのローカルデバイスにアクセスすることや、HDD上のファイルにアクセスすることはできない。 しかし、Webブラウザ上で動作することを前提とせず、ネイティブアプリケーション(WindowsやAndroidやiOS上で動作するアプリケーション)をJavaScriptで記述する場合には、セキュリティ的な制約は受けない。
例えば「Windowsストアアプリ」をJavaScriptで開発する場合、Microsoftが提供している「WinJS」を利用することで、ローカルデバイスやファイルにアクセスすることができる。 それらを利用すれば、Windowsストアアプリで実装できる機能は全てHTML5とJavaScriptで記述できるということになる。
このように、HTML5とJavaScriptによるアプリケーション開発はその実行環境の範囲を広げている。
これまで見てきた通りWebアプリケーションを実装するためのパラダイムは様々である。様々であるにも関わらず、利用者側からすればなにも変わらない。 しかしながら、Webアプリケーションを効率的に効果的に実装するという視点に立った場合、このパラダイムは非常に重要なものであると言える。 確実に言えることは「HTML5とJavaScriptを徹底的に学ぶことには今(2015年現在)は価値がある!」ということであろう。
「徹底的に学ぶ」というのは、これまでのHTMLとJavaScriptのみならず、これからのHTMLとJavaScriptのことを考えて、それを体得することを指す。